空気感を使いこなして、デザインのクオリティをアップさせよう!カーニングの方法と上達のためのスキル
デザインを作成しているときに、いまいちコンテンツの内容を伝えるために適した空気感が出せなかったり、テキストが読みにくくなってしまって、悩んだ経験はないでしょうか。デザイナーをやっていると、「素材は綺麗に並べたはずなのに、なんだかデザインがごちゃごちゃしている気がする…」頭を抱えてしまうことも多いですよね。
そんな時に、まずチェックしたいのがテキストのカーニングです。特に、作ろうとしているデザインの中でテキスト割合が多い場合や、ロゴ作成などの文字がメインになるデザインを作成する時に、カーニングを知っているとデザインのクオリティがグッと向上します。
カーニングや文字詰めといった技術は、グラフィックデザイナーの方やエディトリアルデザインなどをやっている方にとっては今更説明する必要もないほどメジャーなスキルですが、webデザインやUIデザインなどの領域では、あまり知られていない技術でもあります。また、スキルというだけあって、習得するのにある程度経験が必要なので、学ぶのを後回しにしてしまっているという方も多いのではないでしょうか。
確かにカーニング技術は練習を繰り返さなければ向上しにくいスキルではありますが、完璧に使いこなすことができなくても、少し文字の組み方に気をつけてデザインするだけで、制作物のクオリティの向上に役立ちます。また、コンテンツの内容に適したビジュアルを作成したい時にも役立つものなので、知っておいて損はないスキルですよ。本記事では、カーニングを使うことでどんなことができるのかという紹介や、スキルの上達のために役立つ練習方法などを、私の経験を踏まえながらご紹介します。
この記事はこんな方におすすめ
- デザインに使用したテキストが、なんだか読みにくく訴求力が薄いように感じてしまう
- ウェブデザインをメインにしているけれど、メインビジュアル作成やバナー作成に役立つスキルも手に入れたい
- おしゃれなロゴを作成したいけど、どうしても野暮ったくなってしまう

目次
カーニングとは?
カーニングとは、文字詰めとも呼ばれる、グラフィックデザインを行う上では非常に重要となる技術であり、特定の2つの文字の間に空いた間隔を微調整することで、美しく読みやすいテキストラインを作成することを目的にしています。特に、デザインに占める文字の比率が大きいときや、ロゴデザインなど文字をメインに扱うデザインを作成する時には、文字と文字の隙間を整えて均等に文字が並んだ状態にすることによって、細部まで作り込まれた美しいデザインを作成することができます。
また、カーニングや文字詰めといった文字間隔の調整は、デザインを美しく整えるだけでなく、テキストから伝えたい感情や印象を表現するためにも使われます。例えば、私たちも誰かと会話をするとき、相手に伝わるようにあえてゆっくりと柔らかいトーンで話したり、逆に早口で捲し立てるように話したりと、自分の伝えたい内容に合わせて話し方や口調を変えますよね。カーニングや文字詰めを意識すれば、そのデザインのテーマや伝えたい内容に合わせて、テキストから伝わるニュアンスを調整することができます。例えば、文字と文字の間隔をわざと大きく調整すれば、ゆったりとしたリラックスした雰囲気を表現することができますし、文字同士の間隔をわざと開けずに調整すれば、緊張感や強いメッセージを表現することもできます。このように、カーニングや文字間隔の調整を行うことで、ユーザーに語りかけるようなテキスト表現を行うことができます。
ブログを書いている人であれば、フォントサイズを上げることで大きく主張したいセンテンスであることを伝えたり、逆にフォントサイズを下げることで感想や呟きなど本論から離れたセンテンスであることを伝えたりといった経験がある人が多いのではないでしょうか。カーニングなどの文字間隔の調整は、テキストのスタイルを変えることで自分の言いたいことを表現するための一つの手段としても有効です。
ウェブデザイナーにカーニングスキルは必要?
ここまで記事を読んで、「自分はウェブのデザインしかやらないから、カーニングなんて面倒なことは必要ないでしょ」と思った方も多いかもしれません。特に、ウェブデザインからデザイナーのキャリアを始めた人は、カーニングの必要性が分からなかったり、そもそも言葉自体をよく知らないという人が多いように感じます。実際、私自身も、グラフィックデザイナーの先輩から直接教えてもらうまでは、よく分からないと思っていましたしね。また、私が実際に様々なプロジェクトで仕事をしてきた中でも、カーニングを知っているウェブデザイナーの方にはあまり出会う機会がありませんでした。若いウェブデザイナーがカーニングを知らないのは、おそらく彼らがメインで利用しているであろう多くのプロトタイピングツールにカーニングの機能がないことが原因だと考えられますが、逆にウェブデザインの経歴が長くなればなるほど「cssのスタイリングではカーニングの調整ができない」という過去のウェブの常識に囚われてしまうというジレンマが発生しているように感じます。
「デジタル媒体のデザイナーをやっていくのだからカーニングの知識は必要ない」と考える人も一定数いるでしょうが、自分が長くウェブデザインやUIデザインに携わってきた経験から言わせてもらうと、決してそんなことはありません。なぜなら、ウェブデザイナーであろうがUIデザイナーであろうが、バナーやメインビジュアルなどのグラフィック作成や、ロゴデザインをしなければいけないシーンがあるからです。少なくとも、自分が経験してきた業務の中では、必ず何かしらのグラフィックパーツを作成する必要がありましたし、デザイナーとして仕事をしているのであれば、そういった業務がないということの方が稀だと思います。
また、「最終的にはhtmlとcssで画面を作成するのだから、カーニングを知っていても意味がない」と言う方もいますが、こちらもあまり正しいとは言えません。確かに、以前に比べて、サイト制作時にデザイナーが書き出した画像をそのまま埋め込むような機会は減っているので、デザイナーが実際にカーニングや文字詰めを行うことは減りました。ですが、cssでさまざまなスタイリングが可能になった現在だからこそ、最近のコーダーさんはletter-spacingなどの文字間調整を行うcssプロパティをきちんと扱える人が多く、デザイナーが指示しない場合、コーダーさんが気を利かせてカーニングを調整してくれているなんてこともあります。もちろん、細かい文字間の調整が効きにくいという側面は未だにあるので、あれこれと注文をつけるのはよくないことですが、実装の指示を正しく出してコーディング作業の負担を減らすためにも、デザイナーがカーニングの知識を持っていることは必要です。
文字間の調整を行う方法
ここまでの話で、ウェブデザインの現場においてもカーニングや文字詰めといった技術は役に立つことが分かって頂けたと思います。ですが、いざ文字間隔を調整してみたいと思っても、具体的にどのようなことをすればいいのか分かりにくいですよね。ここからは、テキストの文字間隔を調整するための具体的な方法についてご紹介します。
IllustratorやPhotoshopで行うカーニング調整
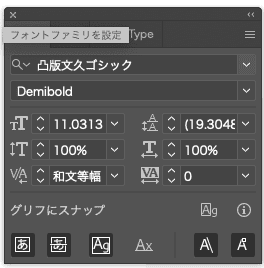
illustratorを使って文字間隔を調整する場合には、文字パネルからカーニングの設定を変更することができます。最初から全ての文字を一つずつ調整していくのは慣れないうちは時間がかかり難易度が高いので、まずは文字パネルのカーニング設定を使ってテキスト全体の間隔を調整しましょう。また、カーニング設定の隣に文字のトラッキングを指定する箇所があるので、文字を詰め気味にしたいという場合や、余白を多めに調整したいという場合には、この機能を使ってあらかじめテキストの文字間隔を調整しておくのがおすすめです。

ある程度自分のイメージに近い文字列に調整したら、次に細かな文字間隔の調整を行なっていきます。カーニング設定とトラッキング設定を施すことによって、ある程度文字同士の間隔を均等にすることができますが、これだけだと不自然な空白が空いていたり、文字同士の間隔が他の箇所に比べて詰まりすぎて見えることがあると思います。特に、ひらがなやカタカナの場合は、文字のバランスが偏りやすいため、文字同士の組み合わせによっては不自然な空白ができて見えてしまうことがあります。
文字列全体を確認した上で、他に比べて文字間隔が空いて見えるところや詰まって見える箇所があった場合、その文字と文字の間をクリックで選択して、「option+方向キー」を使うことで二つの文字の間隔を変更することができます。「option+左キー」で文字の間隔を詰めることができ、「option+右キー」で文字の間隔を空けることができます。不自然に見える箇所に対してこの作業を行い、最後に全体のバランスをチェックしたら、文字間隔の調整は完了です。

cssで行うカーニング調整
cssを使ってテキスト間隔を調整したいと言う場合には、特定のプロパティを使用します。一般的に用いられている方法としては、letter-spacingを使って文字の間隔を調整する方法が有名でしょうか。letter-spacingは簡単に文字の間を詰めたり空けたりできて、便利に使えるプロパティではありますが、全ての文字と文字の間に等しく指定したサイズの空白を挿入してしまうので、上手く利用しないと逆に違和感のあるテキストになってしまうこともあります。特に、句読点などもともと余白の多い文字を利用したテキストの場合、余白部分が目立ちすぎてしまい、文章が読みにくくなってしまうことも。spanで囲って一つずつ余白を調整していく方法もありますが、正直手間だと思う方も多いでしょう。もし作成するサイトにOpenTypeのフォントを利用しているのであれば、font-feature-settingsを使うことで文字間隔を適した形に自動で調整してくれますので、こちらの方法がおすすめです。
font-feature-settingsは、illustratorでいうところのカーニング自動調整のような機能をもったプロパティですが、これだけでもかなりテキストの並びが綺麗になります。見出しなどの文字が目立つ箇所に使うと、サイトデザインのクオリティが上がりますよ。
カーニングが上手くなりたい時の練習方法
ここまでお話しした内容で、カーニングを実践するための下準備が整いました。いざ実践と言いたいところですが、「カーニングを使いこなせるようになりたい!」と思っても、何をどうすればできるようになるのか分からず困ってしまう方が多いかと思います。カーニングやテキスト調整はデザインスキルの一つですので、とにかく何度も繰り返し気をつけることで慣れていくしかないのですが、ゼロから独学で学んでいくのは難しいものです。こちらのセクションでは、私自身がカーニングに慣れるために気をつけてきたポイントや、文字詰めの練習に役立つおすすめツールなどをご紹介します。
約物を調整する
「これからカーニングを学びたい」という人が最初に気をつけるべきことは、「テキスト中に約物が出てきたら必ず調整をかける」ということです。約物というのは、句読点や括弧など、テキスト中で使用する文字や数字以外の記号のことです。ブログなどで文章をよく書く人であれば、「約物半角(=句読点などを半角文字で入力する)」という言葉を聞いたことがあるかもしれません。
では、なぜ約物に調整をかける必要があるのでしょうか。これは、約物と呼ばれる記号がテキスト本文を構成する文字とは違って、あくまで「文末や引用などを指し示す記号」であるため、テキスト内で目立たせる必要がないためです。加えて、約物は上下左右の余白が多いため、他の漢字や仮名などの文字と同じ扱いでカーニングをしようとすると、不自然に左右にスペースができてしまい、見た目にも違和感のある、読みにくいテキストになってしまいます。そのため、約物はできるだけ余白を詰めてコンパクトにしてあげることで、テキスト全体が読みやすいものになるのです。
約物の余白調整はそれほど難しくないため、カーニングが苦手という方や、手っ取り早くデザインの見た目を整えたいという方であれば、とりあえずテキスト内の約物を調整することから始めてみるといいでしょう。
カーニングが練習できるツールを使う
なかなか実際の業務の中でグラフィックを学ぶ機会がないという方には、手軽にカーニングが練習できるwebサービスを使ってみるのもおすすめです。私のおすすめは「KERNTYPE」というWebサービスで、まるでゲームをやっているような操作感でカーニングを練習することができます。
KERNTYPEでは、お題となる文字列が与えられるので、その文字列にカーニングをかけていきます。文字調整が完了すると、自分がお手本とどれだけ近くカーニングできたかを分かりやすくフィードバックしてくれます。上手くカーニングができれば高得点が取れるというシステムもゲーム的で、楽しみながらカーニングを練習することができますよ。
KERNTYPEは英文字のみの対応なので、漢字や仮名文字でカーニングを練習することはできませんが、それでもカーニングの感覚を養うための練習としては十分だと思います。また、カーニングを練習しているけれど自分が上達しているのかどうか分からなくなってしまい不安になった時に、自分のカーニングスキルを測るためにも利用できます。文字詰めに行き詰まった時に、暇つぶしがてら遊んでみるのもおすすめです。
文字列を引いて見ることを意識する
これは少し感覚的な話になってしまいますが、カーニングやテキスト調整をするときには、「文字列を引いて見る」ということを意識しましょう。例えば、テキストを打ち込んでいる時や、カーニングの調整をしている時は、どうしてもそのテキストをじっと見つめてしまいますよね。ですが、カーニングの調整は「文字列全体で見たときに、文字の配置のバランスに偏りがないか」を調整する作業です。そのため、特定の文字だけをじっと見ていても、テキスト全体のバランスを確認することはできません。
いきなりデザインツールの拡大率100%で細かく作業を始めるよりも、まずアートボードを縮小してテキスト全体を一つの絵として見ながら調整した方が、上手くカーニングができますよ。イメージとしては、少し薄目で文字列を眺めて、妙に黒くなっているところ(=文字が詰まっているところ)や白くなっているところ(=文字が空きすぎているところ)を確認しながら、この白と黒を均等なグレーに均していく感覚です。
「カーニング作業に煮詰まってしまったと」いうときには、一度思い切りアートボードを縮小して眺めてみるのがおすすめですよ。
最初から感覚を掴むのは難しいですが、意識し続けることで少しづつコツがわかってきますよ。
まとめ:カーニングを意識することで、デザインのクオリティを上げよう
いかがでしたでしょうか。ウェブデザイナーをやっていると、あまり重要視されないカーニングですが、デザインが美しく整うだけでなく、「どんなデザインが求められているのか」「どんなデザインなら伝えたいことを正しく伝えられるのか」といった問いに対する答えを自分の中に持っておくことができます。
最近ではモダンブラウザで利用できるプロパティも増えていますので、以前のように「文字詰めをブラウザ上で表現できない」と諦めることも少なくなっていますので、今のうちにカーニングや文字詰めの知識を学んでおくのがおすすめです。
また、タイポグラフィのスキルを持っておけば、素材や背景のディテールに拘らなくても、テキストだけで美しいデザインを作成することができるので、シンプルなデザインを作りたいという人ほど、文字詰めを知っていて損はないですよ。この機会に、カーニングのスキルを習得して、デザインに活かしてみるのはどうでしょうか。
本記事で紹介した内容が、皆様のデザインスキルの向上に貢献できれば幸いです。


この記事を書いた人 : que
私もウェブの領域からデザイナーのキャリアを積み始めたので、グラフィック作成のスキルがなかなか伸びないことに悩んでいました。そんなときにグラフィックデザイナーの先輩から教えてもらったのが文字詰めの技術。最初は難しかったですが、カーニングをしっかりやるようになってからデザインスキルがかなり上がりました。今まで様々なデザイナーと一緒に仕事をしたことがありますが、デジタル領域のデザイナーでカーニングを知っている人には滅多に出会わないのも事実。練習すればある程度身につく技術ですので、ぜひこの機会にカーニングについて知ってみてくださいね。