簡単、便利!Font Awesomeを使って想いのままにサイトをカスタムしよう
ブログ記事やサイトを製作しているときに、「本文リストやナビゲーションにアイコンがあればもっと読みやすい記事が書けるのに」と思ったことはないでしょうか。サイトに画像を表示する方法は色々とありますが、アイコンのような細かな装飾のために画像データを作成したり、画像のURLを書き換えたりするのは手間がかかるものです。また、あまり画像を多用するとページの読み込み速度が遅くなってしまい、UXにも影響を及ぼしてしまいますよね。
そんなときに役立つのが、アイコンをテキストとして表示することができるアイコンフォントです。もしもアイコンフォントがどういうものなのか分からないという方であっても、「Font Awesome」という名前なら聞いたことがあるという方も多いのではないでしょうか。本記事では、このサイトにも導入しているFont Awesomeの効果的な使い方や、アイコンフォントをサイト制作に利用するメリットなどを、導入のやり方も含めてご紹介します。
この記事はこんな方におすすめ
- アイコンを自分のサイトに取り入れたいけど、画像制作のツールがないので無理かなぁ
- アイコンフォントを導入して見たいけど、どんなメリットがあるの?
- wordpressで便利にFont Awesome使う方法が知りたい

目次
- 事前知識:アイコンフォントって何?どこが便利なの?
- Font Awesomeとは?
- Font AwesomeをWordPressに導入する方法
- 実際にFont Awesomeをサイトに使ってみよう
- 応用編:便利なアイコンの使い方
- まとめ
事前知識:アイコンフォントって何?どこが便利なの?
Font Awesomeの話に入る前に、まずは事前知識として知っておいた方がいい、アイコンフォントについての知識と導入のメリットを簡単に説明します。
通常、サイト内で画像を表示したいときには、imgタグの利用やcssに画像のurlを記載することで画像を呼び出す形でブラウザ上に表示しますよね。アイコンフォントを使わずに見出しやボタンなどに小さなアイコンを添えたいという場合には、同様にアイコン用の画像を用意してhtmlやcssに画像のパスを記載します。サイトの顔になるような画像やイメージを想起させる用途で使う写真であれば、画像を作成して書き出しを行い、imageフォルダに格納するという手間のかかる作業をやるだけの価値は十分にありますが、小さなチェックマークをリストに添えたいときや、ボタンにちょっとした矢印を添えたいといった細かな装飾を行うときに、毎回そのための画像を作成して呼び出すというのは手間に感じてしまいますよね。
サイトにフォントアイコンを導入した場合は、こういった細かな装飾のためのアイコン画像を自分で作成する必要はなく、特定のタグ(iタグが使われることが多い)とアイコン専用のclassを使うだけで、サイトに任意のアイコンを表示することができます。また、フォントアイコンの大きな特徴として、アイコンフォントは、「画像」ではなくあくまで「テキスト」として処理されるため、画面の表示速度の向上が期待できます。もちろん、見た目はアイコンですが、通常のテキストと同様の扱いになりますので、cssで直接アイコンの色や大きさを調整することも可能です。
アイコンフォントを使うメリット
アイコンフォントを使うことで、多くの人が感じるであろうメリットは、やはり「サイト運営の手間が省ける」という部分でしょう。
私自身もそうですが、もしデザインを本業としてやっている方であれば、ちょっとしたアイコンを作成する程度のことをそこまで手間には感じない方が多いでしょうから、「アイコンが事前に用意されている」という点に特に大きなメリットは感じないでしょう。ですが、もしアイコンフォントを使わずにサイトを制作していて、アイコンの色や大きさなどのスタイルを調整したいとなると、元データとなる画像を調整する必要があります。また、同じアイコンでも、使う箇所によって少し色味を変えたいという場合や、アイコンの見た目を利用箇所に応じて変えたいという場合には、それに合わせたアイコン画像を複数作成することになってしまいます。アイコンの微調整のたびに画像編集ツールを開いて、画像を調整して、書き出して、所定のフォルダにアップする…という一連の手続きを何度も行うのは、正直あまり気が進む作業ではないですよね。その点、アイコンフォントを利用すれば、classを使って細かな微調整を行うことができます。実際にサイトに表示してみたら「少し違うな」と思ったときに、わざわざ画像作成からやり直す必要がないので、この点は画像作成に長けた方であっても、やはり楽だと感じるのではないでしょうか。また、アイコンフォントはテキストと同じように表示されるものですので、画像をブラウザ上に表示したとき、解像度の違いで画面がぼやけてしまうという問題も解決できます。
ここまではデザイナーにとってのメリットをお話ししてきましたが、ディレクターやサイトオーナーの方にとっても、アイコンフォントを導入することで円滑なサイト運営を行うことができるというメリットがあります。例えば、長くサイトを運営しているディレクターさんであれば、サイト更新の際に画像の元データを紛失したり、担当したデザイナーが退職してしまったりといったトラブルに見舞われた経験があると思います。アイコンフォントを利用すれば、デザインやデータの属人化を防ぐことができ、このような問題も解決しやすくなります。また、デザインツールを使用せずに誰でもアイコンの微調整ができるので、細かな更新作業程度であれば、どのような担当者が行なっても円滑に進むという点もメリットです。
Font Awesomeとは?
いくつもあるアイコンフォントの中でも、特にFont Awesomeというアイコンフォントの名前を知っている人は多いのではないでしょうか。私自身、様々なプロジェクトでFont Awesomeが利用されているのを見たことがありますし、幅広いサイトで利用されているアイコンフォントというイメージがあります。ですが、Font Awesomeのどのような点にメリットを感じて、これだけ様々な人がこのアイコンフォントを活用しているのでしょうか。
私が実際に使ってみて感じたFont Awesomeのメリットとしては、やはり無料プランから試すことができるという点です。加えて、無料プランであっても3万点以上のアイコンを利用することができるので、よほどのこだわりがない限り、無料プランで登録しておくだけで、十分に思うようなサイトを作成することができます。また、WordPress用のプラグインも提供されているので、企業ブログを運営している方から、個人でブログサイトを制作されている方まで、幅広い人が簡単に利用することができます。商用利用も可能なので、企業が運営するウェブサービスに使用することもできます。
このように、様々なメリットがあるFont Awesomeですが、多くの人が他のアイコンフォントではなくFont Awesomeを選ぶ一番大きな理由としては、「サービスの規模と安定性」なのではないかと思います。サイトを長く続けている人や、自社サービスの運用などをしている人にとって、無料で使えるサービスはとても魅力的ですが、その反面、ある日突然サービスやサポートが終了してしまうリスクもあります。プロジェクトで利用していたサービスが、ある日突然サポート終了してしまい、慌てて代替サービスを探した経験がある方は多いのではないでしょうか。その点、Font Awesomeはもう10年以上もサービスを継続していますし、頻繁にアップデートもされているので、唐突にサービスが終了することはないという安心感があります。また、多くのユーザーが利用しているサービスなので、もしもサポートが終わってしまったとしても、代替となるサービスに関する情報が多く出回るであろうという点もメリットですね。
少し他力本願な考えになってしまいますが、やはりエンジニアの方はこういったハックを探すのが早くて上手いので、いち早く情報を発信してくれるだろうなという安心感があります。
Font AwesomeをWordPressに導入する方法
ここまでの話で、アイコンフォントを利用するメリットや、Font Awesomeを導入する意味などはあらかた理解してもらえたと思います。ですが、実際に一から導入するとなると、少しハードルが高く感じてしまう方も多いのではないでしょうか。ここからは、WordPressで作成したブログにFont Awesomeを導入する方法をご紹介します。Font Awesomeは日本語対応していないため、導入するのは一見難しそうに見えるかもしれませんが、手順自体はそれほど複雑ではありません。以下の手順で、簡単に導入することができますよ。
- Font Awesomeに登録
- wordpressにプラグインを追加し、有効化する
- 設定画面で、APIトークンを入力する
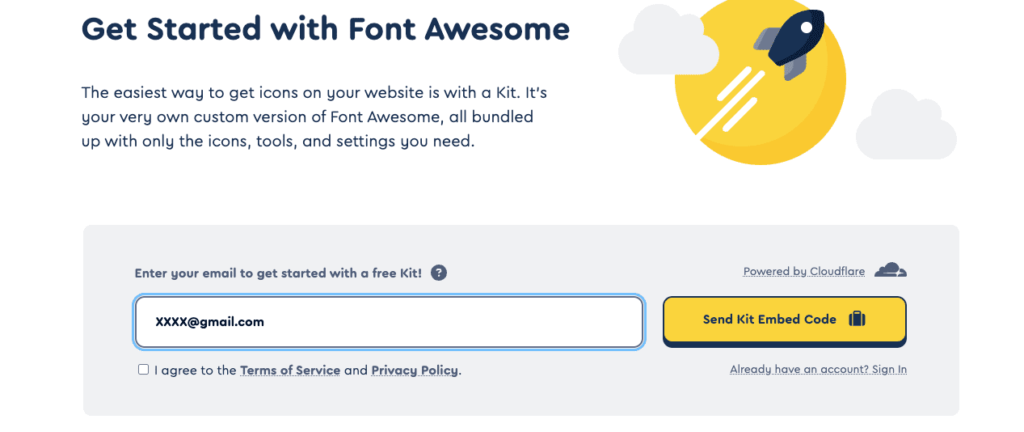
実際に画面を見ながら、導入までの手順を確認していきましょう。まずは、こちらのページで、Font Awesomeのアカウントを作成します。入力したメールアドレス宛にメールが届きますので、ボタンをクリックして登録作業を行います。アカウントが作成できたら、先ほど登録したメールアドレスとパスワードを入力して、自分のアカウントにログインしましょう。


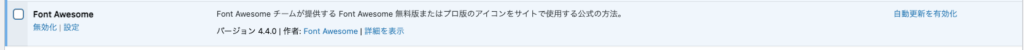
次に、WordPressの「プラグイン」から、「新規プラグインを追加」を選択し、「Font Awesome」を検索してインストールします。インストールが完了したら、確実に有効化しておきましょう。

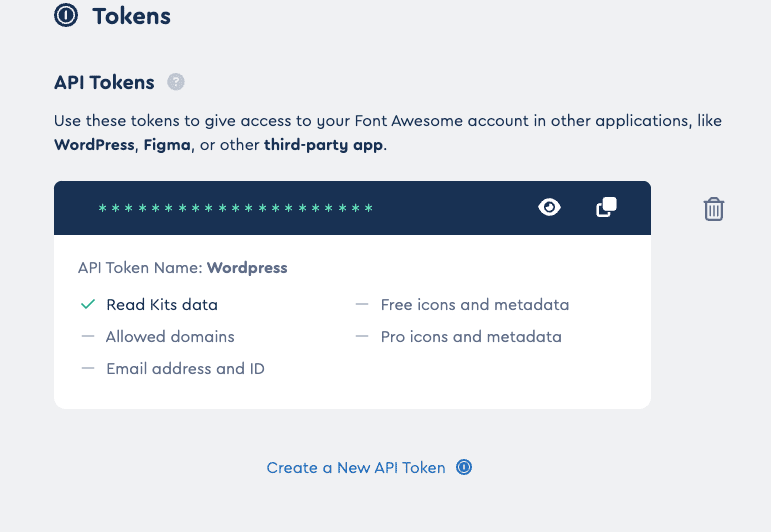
プラグインが有効化されると、「設定」のメニューに「Font Awesome」が追加されるので、クリックして、設定画面を開きます。「Use A Kit」のラジオボックスにチェックを入れると、APIトークンの入力を求められますので、Font Awesomeのページの右にあるアカウント情報の確認ページに飛んで、「Tokens」の文字列をコピーしましょう。これをAPIトークンの入力欄にペーストして、保存します。

ここまでの手順が済むと、「Pick a Kit to Use or Check Settings」という項目が出てきますが、グレーアウトされていて選択できないと思いますので、今度はFont Awesomeのページの「Yor Kits」を選択します。自分の作成したキットの一覧が表示されていますので、使いたいものを選択して、Set Upタブを確認すると、scriptタグが表示されていますので、これをコピーして、WordPressのheader.phpに貼り付けます。
phpを保存して、先程の設定画面に行くと、グレーアウトされていたセレクトボックスが操作できるようになりますので、キットを選択します。画面に利用しているFont Awesomeのバージョン情報が表示されたら正しく設定ができていますので、保存ボタンを押して完了です。
これで、ブログにFont Awesomeを導入することができました。
実際にFont Awesomeをサイトに使ってみよう
ここまでの説明で、Font Awesomeを導入できたら、次は自分のサイトにアイコンフォントを使ってみましょう。まずはFont Awesomeのアイコン一覧から、サイトに使いたいアイコンを選びます。※無料版を使っている人は、「free」でフィルタリングすることで、利用できるアイコンを絞ることができますよ。
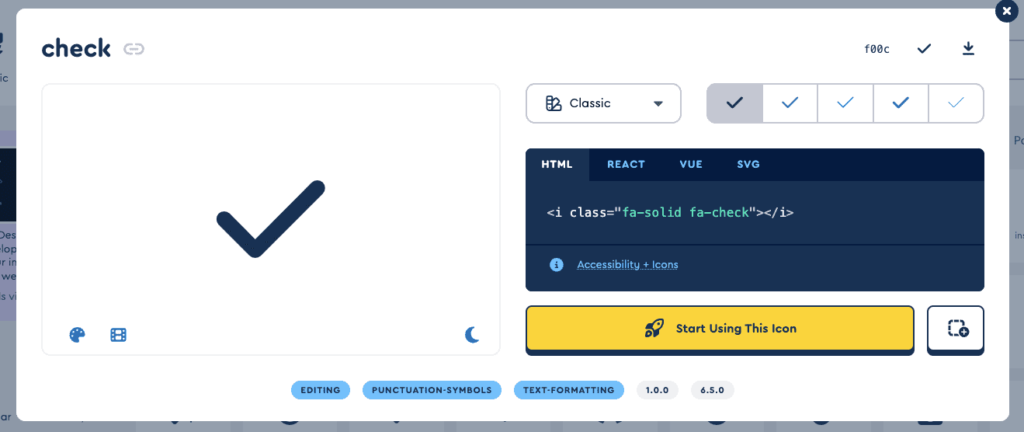
使いたいアイコンが決まったら、そのアイコンをクリックします。そうすると、ポップアップ画面でアイコンの詳細情報を確認することができます。この画面に表示されているコードを使って、アイコンをサイトに表示することができます。※使いたい方法によって、利用するコードが違うので、きちんと確認してくださいね。

htmlファイルに直接記載してアイコンを利用する
サイトのhtmlファイルに、直接iタグを埋め込みたい場合は、アイコン詳細の右側中央に記載されている、iから始まるhtmlタグを使用します。
例えば、リストのマーカー部分をチェックマークのアイコンに変更したいという場合には、以下のコードのように、liタグの中にiから始まるhtmlタグを貼り付けます。そのあと、css側でリストのマーカーを非表示にし、iタグの右側のマージンを調整します。
See the Pen Untitled by s w (@s-w-the-decoder) on CodePen.
Font Awesomeでは、「fa-」から始まるクラス名を使って、呼び出すアイコンの種類やスタイルを指定しています。例えば、上のコードでも利用したシンプルなチェックマークのアイコンには、"fa-solid"と"fa-check"の2つのクラスが付与されています。"fa-check"はアイコンの種類を指定し、"fa-solid"はそのアイコンのスタイルを指定しています。アイコンのスタイルを指定している"fa-solid"を"fa-thin"に変えればより細いシャープなチェックマークに変更することができ、"fa-duotone"にすればどっしりと存在感のある太めのチェックマークに変更することができます。そのアイコンが対応しているスタイルが知りたい場合は、アイコン詳細画面右肩にあるスタイルのタブで確認することができますよ。
htmlに直接iタグを埋め込む方法で実装を行うメリットは、その実装方法のシンプルさや分かりやすさですが、iタグを含んだブロックをコンポーネント化して複数の記事に利用した場合、アイコンを変更する際にiタグが含まれた全てのhtmlブロックを修正しなければいけないというデメリットもあります。いくつかの記事内やサイト内で同一のコンポーネントを使い回したいという場合には、次に紹介するcssを使った方法で実装するのがおすすめです。
cssを使ってアイコンを利用する
同じスタイルのブロックやコンポーネント内で、常に同一のアイコンを利用したいという場合には、cssを使ってアイコンを表示させる方法がおすすめです。その場合に使うのは、先程のiタグではなく、アイコン詳細画面の右肩に記載されている、"f"から始まる4桁のコードです。以下に掲載しているコードのように、htmlファイル側では通常のリストブロックを作成した上で、css側でliタグの擬似要素としてアイコンを表示させます。font-familiyのプロパティには利用するfont awesomeのバージョンを、contentのプロパティにはアイコン詳細画面で取得した4桁のコードを記載します。font-weightには「900(SOLID指定)」「400(REGULAR指定)」「300(LIGHT指定)」などの数値を入力します。
See the Pen Untitled by s w (@s-w-the-decoder) on CodePen.
font-weightを指定しないと、アイコンが正しく表示されない場合がありますので、必ず記載するようにしましょう。
before要素とafter要素を使い分けることで、ボタンによくある矢印などを作成することもできます。もちろん、cssにスタイルを追加すれば色や大きさなども調整できますよ。
応用編:便利なアイコンの使い方
アイコンフォントを使って、サイトのナビゲーションを分かりやすくする方法は様々ですが、こちらのセクションでは、アイコンフォントをデザインの細かいあしらいに利用する方法を、実装方法を交えてご紹介します。
例えば多くのウェブサイトでは、ユーザに行動を促したい場合に、ボタンを利用して該当のページに遷移させるという手法を使いますよね。リンクをボタンにすることで、CTA要素が画面を占める割合が増え、デザインの上でも目立ちやすくなります。ですが、もう少しユーザに訴求したいというシーンも多いのではないでしょうか。そのような場合には、ボタンを構成するaタグにafter要素を使用してアイコンを表示させることで、そのボタンのアクションの結果をユーザに事前に伝えることができます。
See the Pen Untitled by s w (@s-w-the-decoder) on CodePen.
また、ブログなどの文章を書いていると、参考となる文献や一次情報へのリンクを貼ることが多いですよね。ですが、テキストリンクをブログ中に埋め込んでみたら、テキストに紛れてしまってどこにリンクがあるのか分かりにくくなってしまうことも多いです。特に、リンクをいわゆる鮮やかな青ではなく、よりサイトのデザインに馴染むように調整した場合、「馴染みすぎてリンクなのかただのテキストなのか判別できなくなってしまった…」と頭を抱えたことのあるデザイナーの方は結構いるのではないでしょうか。そういった場合には、aタグの文頭や文末にアイコンを利用することで「そのテキストがリンクである」ことを分かりやすく伝えることができますよ。
See the Pen Untitled by s w (@s-w-the-decoder) on CodePen.
このように、「アイコンを一から作るのは手間だけれど、少し画像があればもっとサイトが分かりやすくなるのに…」というときに便利に使えるのがアイコンフォントです。デザイナーではない方にとって便利にアイコンが使えるという点はもちろんのこと、アイコンを作成することに慣れているデザイナーの方にとっても、エンジニアへの実装指示やデザイン作成の効率化に役立ちますよ。
まとめ
いかがでしたでしょうか。私自身、サイト制作に携わる上でfont awesomeのようなアイコンフォントを利用する機会は多かったですが、正直に言ってしまえば、最初はとても抵抗がありました。アイコンぐらい自分で作れますし、そのサイトのデザインを他サイトと差別化するために、凝ったアイコンを利用したいという場合も多かったですからね。また、このようなサービスが流行するにつれて、デザイナーという仕事が不要なものになっていくのではないかという恐怖もありました。ですが、実際に自分で一からサイトを立ち上げて運用している今では、アイコンフォントの便利さに改めて気付かされています。アイコンフォントを使うことで、デザイナーはメインのコンテンツにまつわる箇所のデザインに注力できますし、作業的な画像編集作業に時間を割くことなく、本来やるべきクリエイターとしての仕事に没頭できるからです。おそらく、あまりアイコンフォントを使うことに前向きではないデザイナーの方も多いと思いますが、デザインの対局に影響を及ぼさない程度のあしらいは、既存のサービスに任せてしまうのも手だと思います。本記事でご紹介した内容が、ウェブ制作に携わっている様々な職種の方にとって、少しでも役にたてば幸いです。


この記事を書いた人 : que
フォントアイコンやFont Awesomeについて、聞いたことはあるけれど使ったことがないという方や、何が便利なのか分からないという方も多いですよね。また、コードの記載自体は簡単なのですが、初めから自分でインストールしてみると、少し難しいと感じる人もいるのではないでしょうか。私自身一からサイトを立ち上げたとき、インストールの方法やWordPressプラグインとの連携に少し手こずりました。使う準備さえ整ってしまえばあとはとても簡単に使えるので、本記事では私が実際に感じた躓きやすいポイントを重点的にご説明します。