コーディングが苦手でも簡単に思った通りの吹き出しが作れる!LIQUID SPEECH BALLOONをブログに導入してみよう
多くのブログ記事は、問題や課題に対して一つの考え方や解決策を提供するために書かれています。そのため、ブログを書いていると、「悩み事を抱えた人にアドバイスしているシーンを表現したい」ということが多いものですよね。私も現在、複数のブログを運用していますが、どのような記事を書いていても、「ぜひこんな人に参考にしてほしい」というテーマがあります。そんな時についつい使いたくなってしまうのが吹き出しのスタイリング。本文に組み込むほどではないけれど、より実体験に基づいたアドバイスを記載したい時にも、吹き出しは役に立ってくれます。
吹き出し自体は、比較的簡単にcssでスタイリングすることができるのですが、htmlでの埋め込みの場合、編集画面でプレビューが効かないのがネックです。特にwordperssでブログを運営している場合は、文章を執筆しながら、同時に記事全体の流れを確認できるという強みが損なわれてしまいます。また、ブログ運用の観点から言っても、たくさんのコードを記載した煩雑なカスタムcssファイルを作成するのは、後々の更新や修正の手間が増えるという点でも避けたいもの。加えて、記事の執筆をメインにしているライターの方であれば、そもそもコーディングに苦手意識があるのではないでしょうか。そんな時、簡単に吹き出しブロックを埋め込めるプラグインを導入すれば、記事作成の手間も減り、ブログのデザインの幅も広がります。
本記事では、私が実際にブログに導入してみて便利だと感じた、LIQUID SPEECH BALLOONというWordpress用のプラグインについて、インストールの方法や使い方、導入のメリットなどをご紹介します。
この記事はこんな方におすすめ
- ワードプレスで簡単に吹き出しを作る方法が知りたい
- ブログを運営しているけれど、cssやhtmlは得意じゃないので、プラグインを使って吹き出しを作りたい
- 編集画面でリアルタイムプレビューできる吹き出しのプラグインが欲しい

目次
- 事前知識:LIQUID SPEECH BALLOONってなに?
- LIQUID SPEECH BALLOONを使ってみよう
- LIQUID SPEECH BALLOONを使ってみた感想
- まとめ:ブログにLIQUID SPEECH BALLOONを導入して、読者に寄り添った記事を作ろう
事前知識:LIQUID SPEECH BALLOONってなに?
「LIQUID SPEECH BALLOON」は、リキッドデザイン株式会社が提供している、WordPress用の吹き出し作成用プラグインです。同社が提供している「LIQUID PRESS」というデザインテーマは、国産のWordPress公式デザインテーマなので、聞いたことのある方も多いのではないでしょうか。日本語で操作でき、おしゃれで汎用性の高いデザインテーマである「LIQUID PRESS」は、サポートや質問などもすべて日本語で完結できるところが魅力です。
リキッドデザイン株式会社は、デザインテーマ以外に、デザインのスタイリングやレイアウトが簡単に作成できる「LIQUID BLOCKS」や、ポップアップバナーなどの設置ができる「LIQUID CONNECT」などのプラグインをいくつか提供しています。プラグインも提供しています。その中の一つが、今回紹介している「LIQUID SPEECH BALLOON」です。
LIQUID SPEECH BALLOONでできること
LIQUID SPEECH BALLOONを導入することで、ブログ記事内にアバター付きの吹き出しブロックを挿入することができます。レスポンシブ対応なので、モバイルやタブレットなどでサイトを閲覧してもデザイン崩れの心配がありません。ノーコードで吹き出しブロックを挿入することができるので、コーディングが苦手な方でも簡単に記事内に吹き出しエリアを追加することができます。もちろんビジュアルエディタ上でも吹き出しが表示されるので、実際の記事を確認しながらブログを書き進めたいという場合にも便利ですよ。
今私が話しているこのエリアも、LIQUID SPEECH BALLOONで作成しています。
LIQUID SPEECH BALLOONを使ってみよう
ここからは、実際にLIQUID SPEECH BALLOONをインストールしてWordPressに導入する方法や、カスタマイズの方法などをご紹介します。日本語のプラグインなので、比較的安心して導入できると思います。また、無料で使えるため、お試しで使ってみるのもおすすめですよ。
①LIQUID SPEECH BALLOONをインストールして、WordPressに導入する
LIQUID SPEECH BALLOONをWordPressに導入するには、以下の手順を踏む必要があります。
- プラグインからLIQUID SPEECH BALLOONを検索して、インストールと有効化を行う
- 設定画面でLIQUID SPEECH BALLOONを選択
- LIQUID SPEECH BALLOONの有効化を「ON」にする
- 「アバター」の欄に名前を入力
- 「画像URL」の欄に、アバターとして表示させたい画像のパスを記載
- 変更を保存
それでは、実際の画面を見ながらLIQUID SPEECH BALLOONを設定していきましょう。
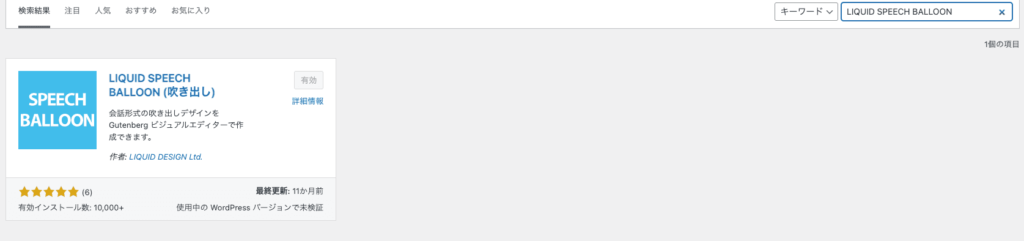
まずは、「新規プラグインを追加」の検索窓に「LIQUID SPEECH BALLOON」と入力して、インストールとプラグインの有効化を行います。

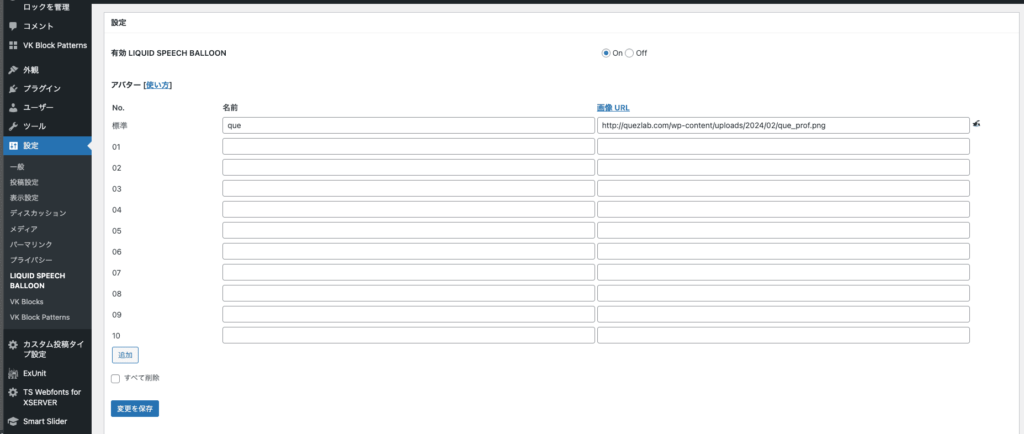
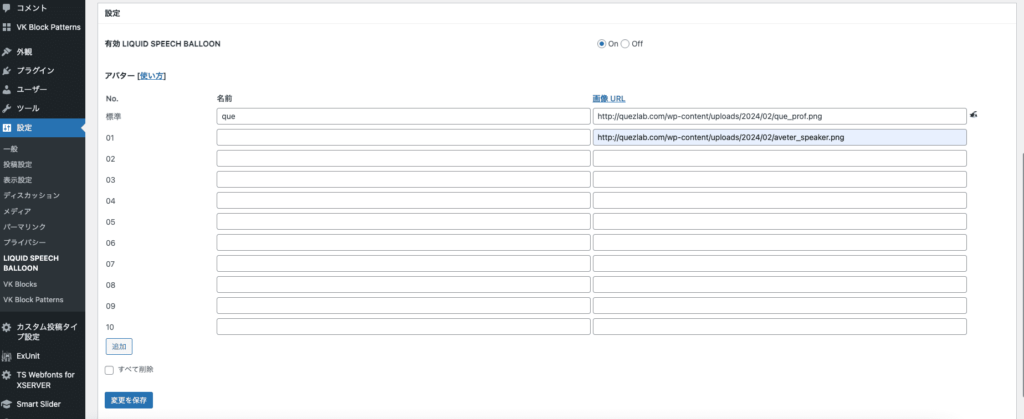
次に、WordPressサイドバーの「設定」で「LIQUID SPEECH BALLOON」をクリックして、吹き出しブロックに使用する情報を入力していきます。まず、一番上の「有効 LIQUID SPEECH BALLOON」の欄にあるラジオボタンが、「ON」になっていることを確認します。次に、「アバター」の欄に、吹き出しに使用したい名前を入力します(この欄に入力した名前は、カスタマイズ時に非表示にすることもできます)。そして、「画像URL」の欄に、アバターとして利用したい画像のURLを入力したら、一番下の「変更を保存」をクリックして、設定は完了です。

②実際にブログ上で吹き出しを表示する
次に、①で設定した内容を使って、ブログ上に吹き出しを表示してみましょう。以下の手順で、記事の中に吹き出しを挿入することができます。
- 記事の編集画面を表示
- 吹き出しを挿入したい箇所で、LIQUID SPEECH BALLOONをクリック
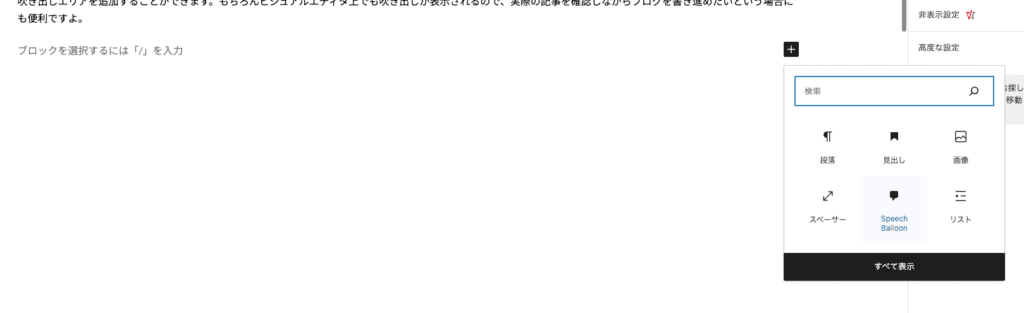
実際の画面を確認しながら、手順を説明していきます。まず、記事の編集画面を開いて、吹き出しを挿入したい箇所をクリックします。「ブロックを追加」ボタンを押すと「Speech Balloon」のアイコンが追加されていますので、これをクリックします。

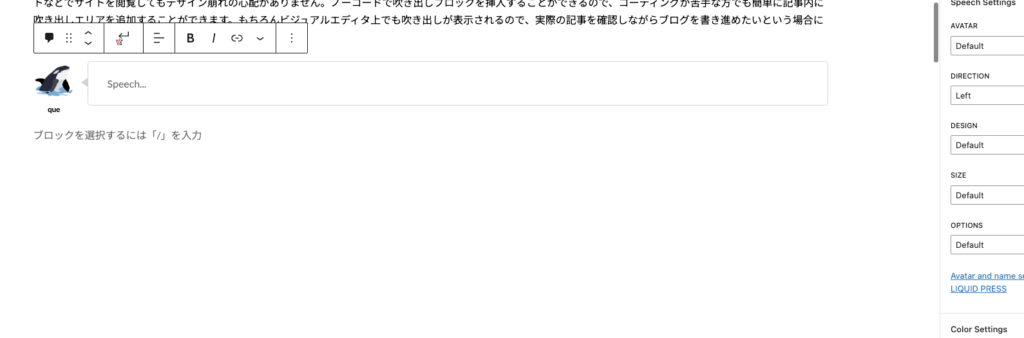
記事内に吹き出しブロックが挿入されました。吹き出し内のテキストエリアに伝えたい内容を入力すれば、簡単にブログ記事に吹き出しで対話形式のメッセージを表示することができますよ。

③オプション機能を使って、デザインを調整する
LIQUID SPEECH BALLOONを使って挿入した吹き出しエリアは、デフォルトのまま使用することもできますが、自分のブログのデザインに合ったスタイルに変更したり、複数の人物が会話をしている様子を表現したり、クチコミエリアのデザイン作成に使用したりと、様々なスタイルで活用することもできます。ここでは、LIQUID SPEECH BALLOONのオプション機能を使って、用途や作成したいスタイルに沿った吹き出しを作成する方法をご紹介します。
吹き出しのスタイルを変更して、自分のブログに合ったデザインを作成する
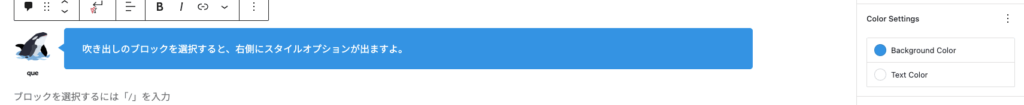
シンプルなデザインの吹き出しなので、デフォルトのままでも記事に馴染みやすいと思いますが、場合によってはブログのデザインに合わせてスタイルを変えたいという場面もあるでしょう。その場合は、吹き出しブロックを選択したときに右側のパネルに表示されるオプションから、吹き出しのスタイルや色を変更することができますよ。
例えば、背景色とテキストカラーを変更することで、以下のようなコントラストのある吹き出しを作成することができます。まとめや注意点など、記事内の「特に読み手に確認して欲しい情報」を記載する時に役立ちますよ。

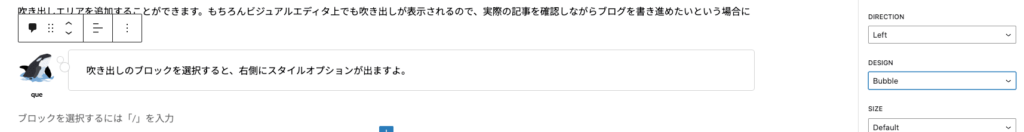
また、吹き出しのスタイルも変更することができます。オプションパネルの「DESIGN」で、「Bubble」を選べば、画像のように考え事をしているような吹き出しを作成することができます。感想や思ったことを伝えたい時に役立ちますよ。他にも、破線やシャドウ付きなど、様々なデザインの吹き出しを選ぶことができます。

対話形式の吹き出しで、メッセージを送り合っているようなセクションをデザインする
LIQUID SPEECH BALLOONのオプション機能を使って、複数の人物でメッセージを送り合っている様子を表現したり、読者の悩みを解決している様子を表現したセクションを作成することもできます。まずは、設定画面を開いて、使用したいアバター画像と名前を登録します。

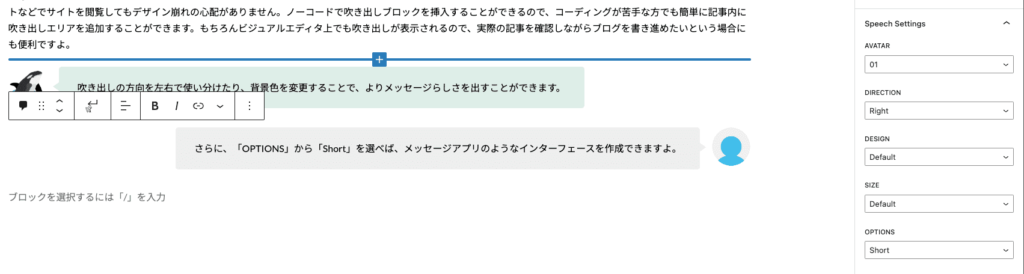
次に、記事編集の画面を開いて、吹き出しブロックを挿入します。右側のオプションパネルの「AVETAR」で、表示したいアバターを選択すれば、吹き出しで喋っている人物を変更することができます。複数人で会話をしている様子を表現したい時には、「DIRECTION」で吹き出しの方向を変更することもできますよ。また、「OPTIONS」で「Short」を選択すれば、メッセージアプリのインターフェースのようなデザインを作成することもできます。

クチコミ形式のセクションを作る
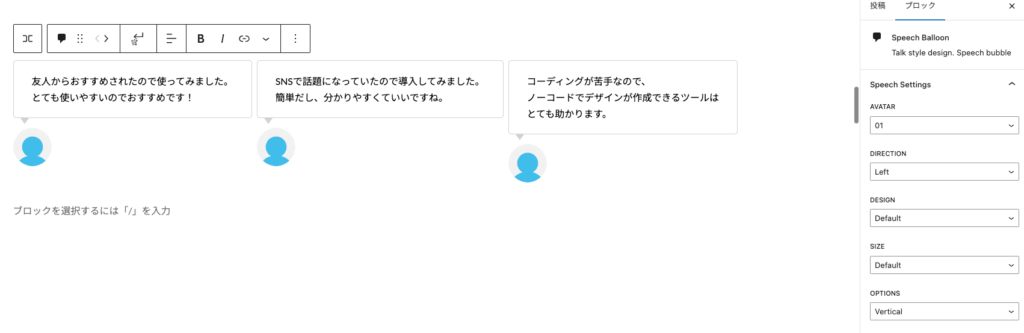
商品やサービスを紹介するサイトをデザインしていると、「利用者の声」や「クチコミ情報」などレビュー形式のセクションを作成したい場合が多いですよね。そういったセクションを追加したい場合にも、LIQUID SPEECH BALLOONのオプション機能が役立ちます。吹き出しを選択して、「OPTIONS」から「Vertical」を選択すれば、以下のような縦並びの吹き出しを作成することができます。一行に複数カラムの吹き出しを配置することができるので、口コミ情報やユーザレビューなどのセクションデザインに役立ちますよ。様々な意見や感想を、コンパクトにまとめて記事を作成したい時にも使いやすいレイアウトです。

LIQUID SPEECH BALLOONを使ってみた感想
私は、以前LIQID PRESSを使っていたこともあり、LIQUID SPEECH BALLOONを導入していました。本サイトでは別の無料デザインテーマを使用していますが、それでもLIQUID SPEECH BALLOONを導入してしまうぐらい便利です。以前はcssを使って、手作業で吹き出しをスタイリングしていた頃もあったのですが、やはりプラグインを導入した方が楽です。LIQUID SPEECH BALLOONは無料でインストールすることができるプラグインですし、細かい文字のスタイリングなどもビジュアルエディタ上で完結できるので、コーディングが苦手な人はもちろん、そうでない人でも、とりあえずインストールしておくと、記事作成にかかる手間をかなり軽減することができると思います。
LIQUID SPEECH BALLOONを導入するメリット
- ノーコードで吹き出しのスタイリングが完結するので、コーディングが苦手な人でも簡単に吹き出しが作れる。
- テキストサイズやリンクの貼り付けなどのテキストのスタイリングはもちろん、吹き出しのカラムレイアウトなどもブロックエディタで作成できるので、自分でcssを書くよりも記事作成の負担が軽くなる。
- シンプルなデザインなので、幅広いデザインテーマを使用したサイトに導入可能。
何かデメリットや要望を書こうかと思っていたのですが、正直今のところ、特にないんですよね。
まとめ:ブログにLIQUID SPEECH BALLOONを導入して、読者に寄り添った記事を作ろう
いかがでしたでしょうか。読者の悩みに寄り添った記事を作成するために、ついつい使ってしまう吹き出し。最近ではメッセージアプリのインターフェースも吹き出しを使ったものが増えてきて、より「会話」や「対話」のイメージを表現するために、効果的に吹き出しを使っているブログが増えているように思います。様々な場面で利用するデザインであるからこそ、スタイリングが簡単に作成できるプラグインは便利なもの。今回ご紹介したLIQUID SPEECH BALLOONを使って、様々な読者の声や、ユーザとの対話を記事上で表現してみてくださいね。


この記事を書いた人 : que
現在、wordpressを使って複数のサイトを運用しています。このサイトとは別のサイトで「LIQUID PRESS」のデザインテーマを使っているのですが、その延長で「LIQUID SPEECH BALLOON」を導入しました。便利なので、本サイトでも引き続き導入しています。カスタマイズも効くので、比較的どのようなデザインテーマでサイトを作成していても導入しやすいですよ。